|
|
DrawShapes
DescriptionDrawShapes is a simple applet that prompts the user for
an object type (circle, square, rectangle, or triangle),
then appropriate parameters, and then draws several
objects of that type.
The example serves to demostrate how to use structured design to
solve a simple problem. The techniques are not appropriate
for solving a problem using object oriented design, for which
UML is better suited.
- Step 1 The problem specification:
Design an applet that prompts the user with a menu similar to:
Please choose one of the following:
1) Circle
2) Square
3) Rectangle
4) Triange
After the user has selected one of these options (the applet should perform
appropriate error-checking to ensure the user enters the correct information),
the applet will ask the user for the appropriate parematers for the object type
selected. For all objects, the x- and y-coordinates of the center, and the
number of objects to draw must be obtained. In addition, for a circle, the
radius is needed; for a square, the length of the side;
for a rectangle or triangle, the width (or base) and height.
Once all of the values have been input, the applet should draw the specified number
of objects, the first one centered at the (x,y) coordinates given, and of the
specified size, each of the rest 10-25% larger than the original, depending on the
object type and how they look on the screen.
-
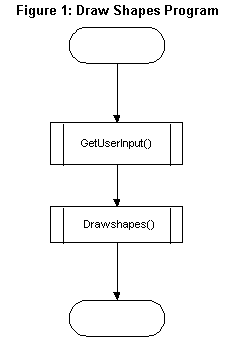
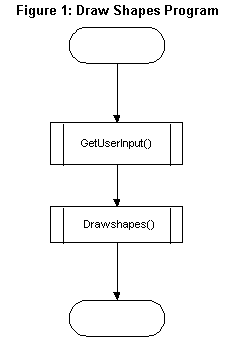
Step 2 The basic design:
It is not hard to see that this problem can be broken into two parts: obtain the input
and draw the output. This leads to the first design diagram:

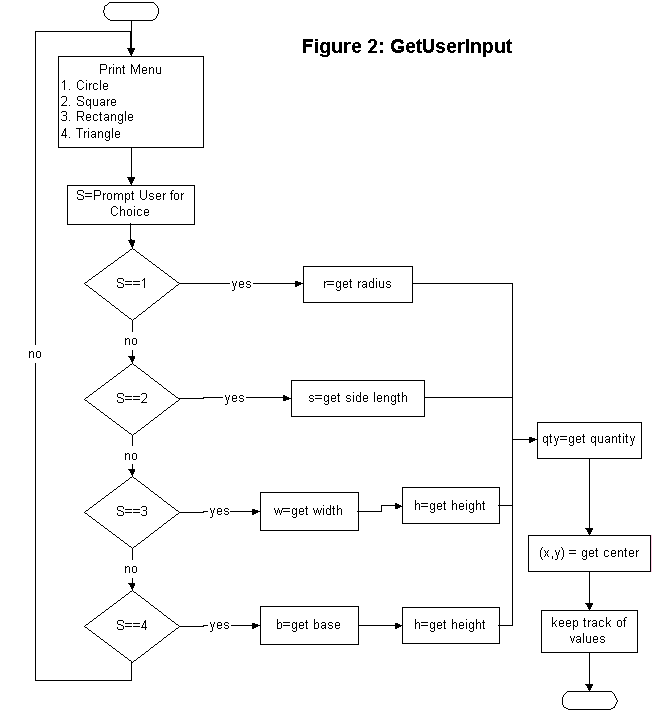
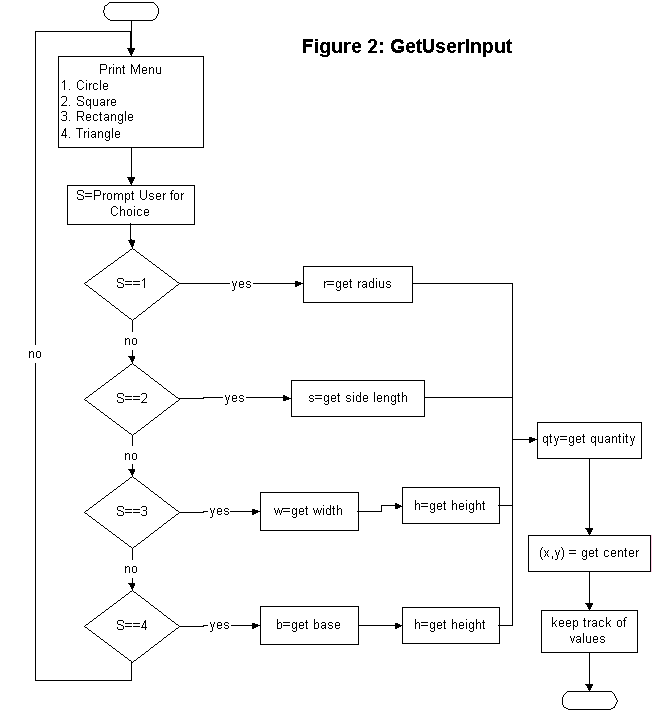
- Step 3 Obtaining the input:
Now we need to specify how each of these tasks is performed in more detail.
The diagram for GetUserInput is fairly straightforward:

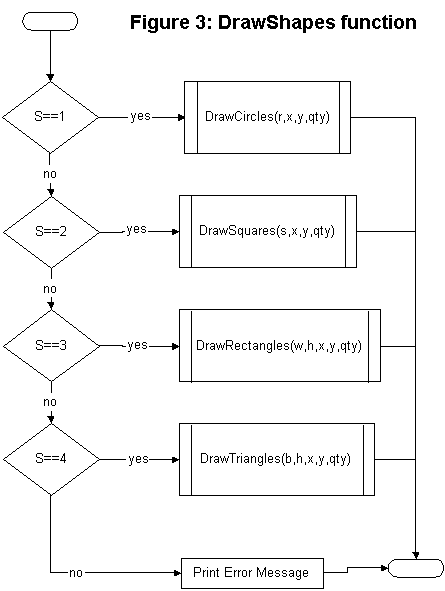
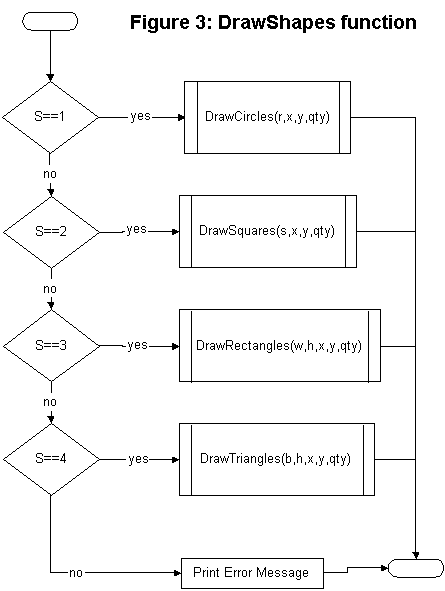
- Step 4 Drawing the output (step 1 of 2):
Once we have determined the appropriate parameters, we can draw the figures.
The following flowchart shows how.
 Notice that we include error handling in this method,
since it is possible this method is called some other time besides right after the
method GetUserInput, in which case the value S could be 5, for instance.
Notice that we include error handling in this method,
since it is possible this method is called some other time besides right after the
method GetUserInput, in which case the value S could be 5, for instance.
You may also notice that we have 4 more methods referenced here. We must design each of these
as well.
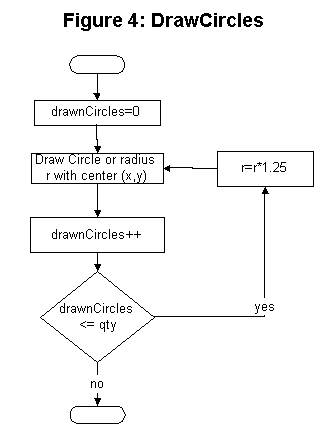
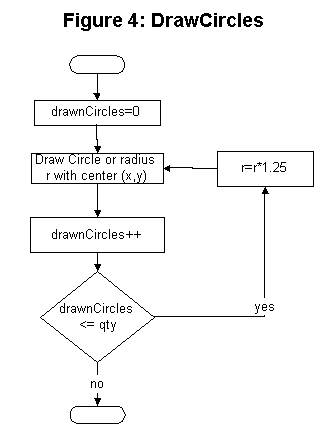
- Step 5 Drawing the output (step 2 of 2):
For each of the 4 objects, we need to further design the algorithm that does the drawing.
The flowchart for the circle is given here, with the other 3 left as exercises.
Hint: The square and rectangle are almost identical, but the triangle will require 3
lines to be drawn.

- Step 6 Implementation:
(Note: For harder problems, it may be helpful to add Step 5.5 Psuedo-code)
Assuming we have the design diagrams for the square, rectangle, and triangle, we have
sufficient detail in our design diagrams to implement the solution.
Go back to the top of the page to see the code and/or run the applet.
This example was designed during the JDE155 class, fall semester, 2002.
The design diagrams were modified by Chuck Cusack, based on
preliminary diagrams by Cory Buland.
Coding was done by Mike Kok.
|